ブログやサイトを作る際、多くのリンクボタンが必要になります。
スマホ時代(閲覧率80%)の現代ですから、もはやデスクトップ時代のコテコテしたボタンは時代遅れ。
今はスマートにフラットにというのがトレンドですが、あまりに味気ないボタンならばクリック率が悪くなるという問題もありますね。
そこで、今回はFontAwesomeを使ってアイコンを使ったボタンの作り方を紹介します。
CSSの知識が無くても大丈夫ですよ。
目 次
FontAwesomeを使おう

フォントなので、大きくしても小さくしても綺麗に表示されるので、モバイル時代にはピッタリな表現方法です。
フリー版と有料版がありますがフリーで十分です。
たとえばこのアイコン。
このように小さくても大きくても綺麗に表示されます。ボタンのアイコンやナビゲーションボタンなどで使い勝手が良いです。
使い方

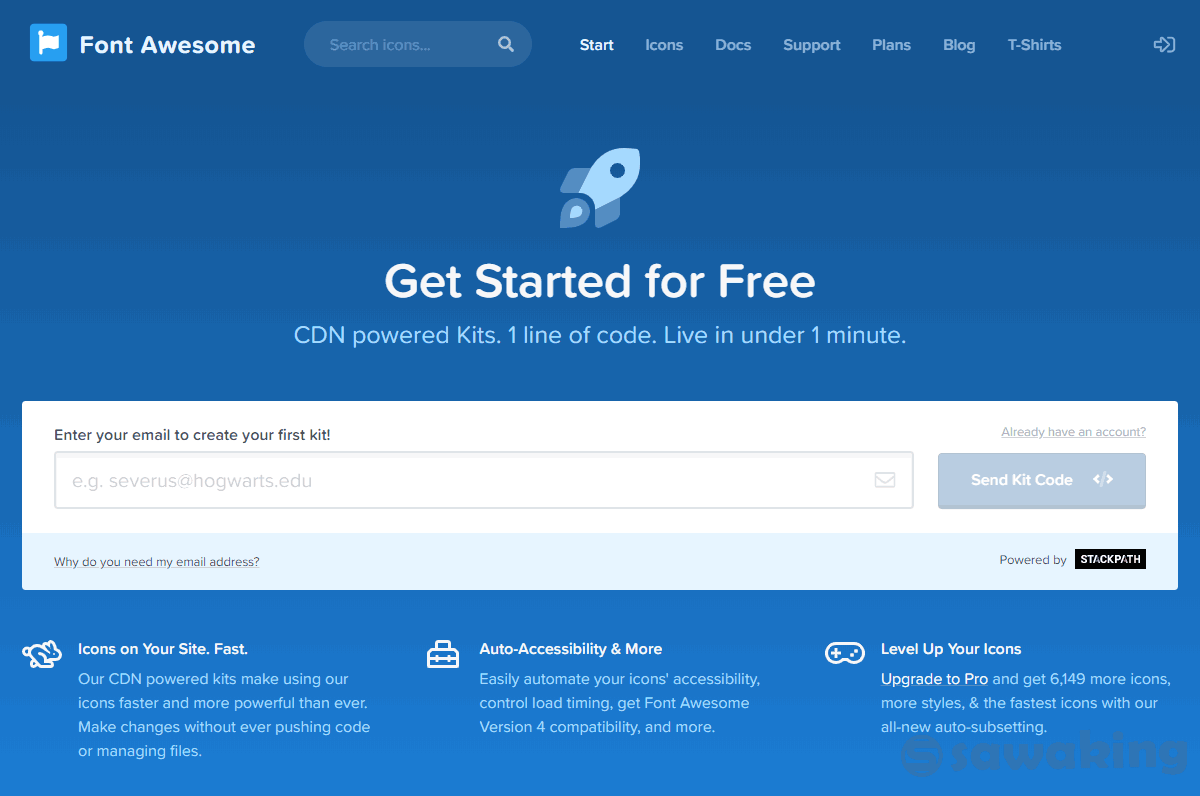
1:下記のFontAwesomeにアクセスしメールアドレスを入力してSend kit codeボタンを押します。メールアドレスはgoogleなどのフリーメールを使うことをオススメします。
FontAwesomeサイト
2:メールが来たらリンクをクリックしてコードを取得します。
3:WordPressのヘッダーの<head>内にコードを貼り付けます。header.phpとかheader-insert.phpなど、お使いのテーマによって変わります。
また、すでにFontAwesomeが使える状態のテーマも多いので、その場合はコードの入力は不要です。

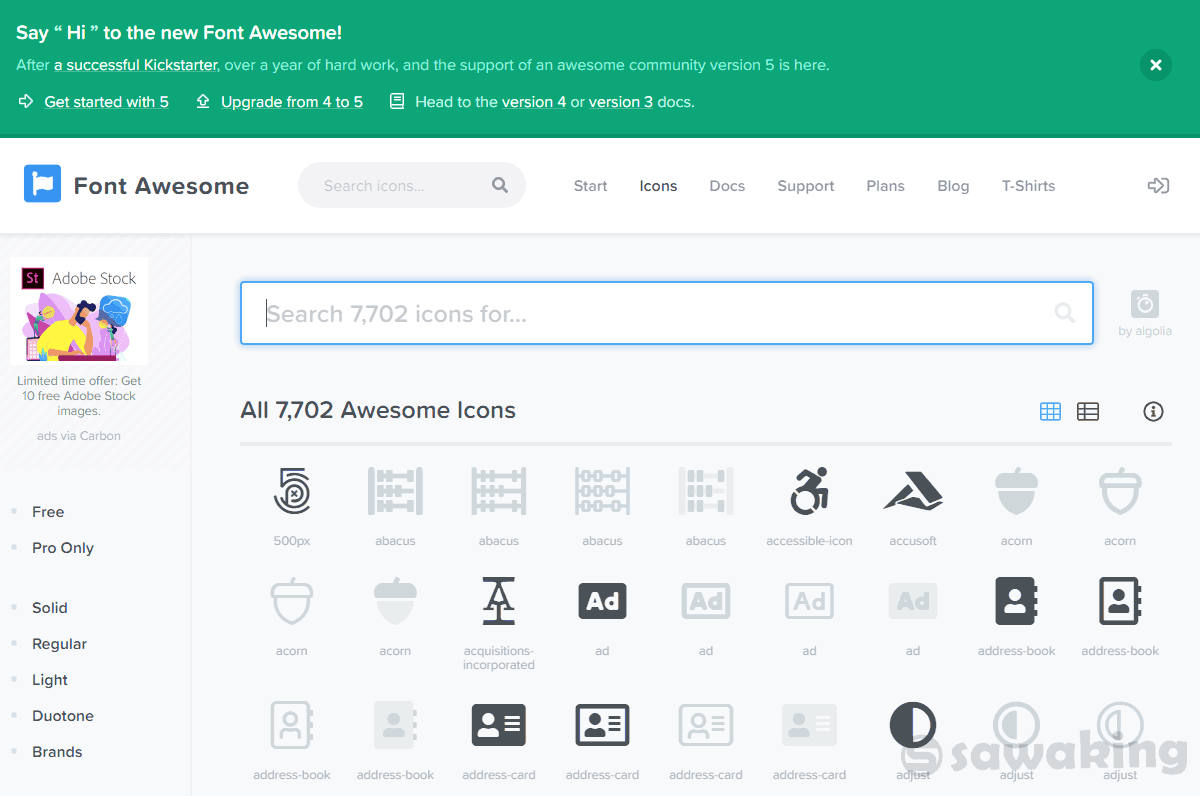
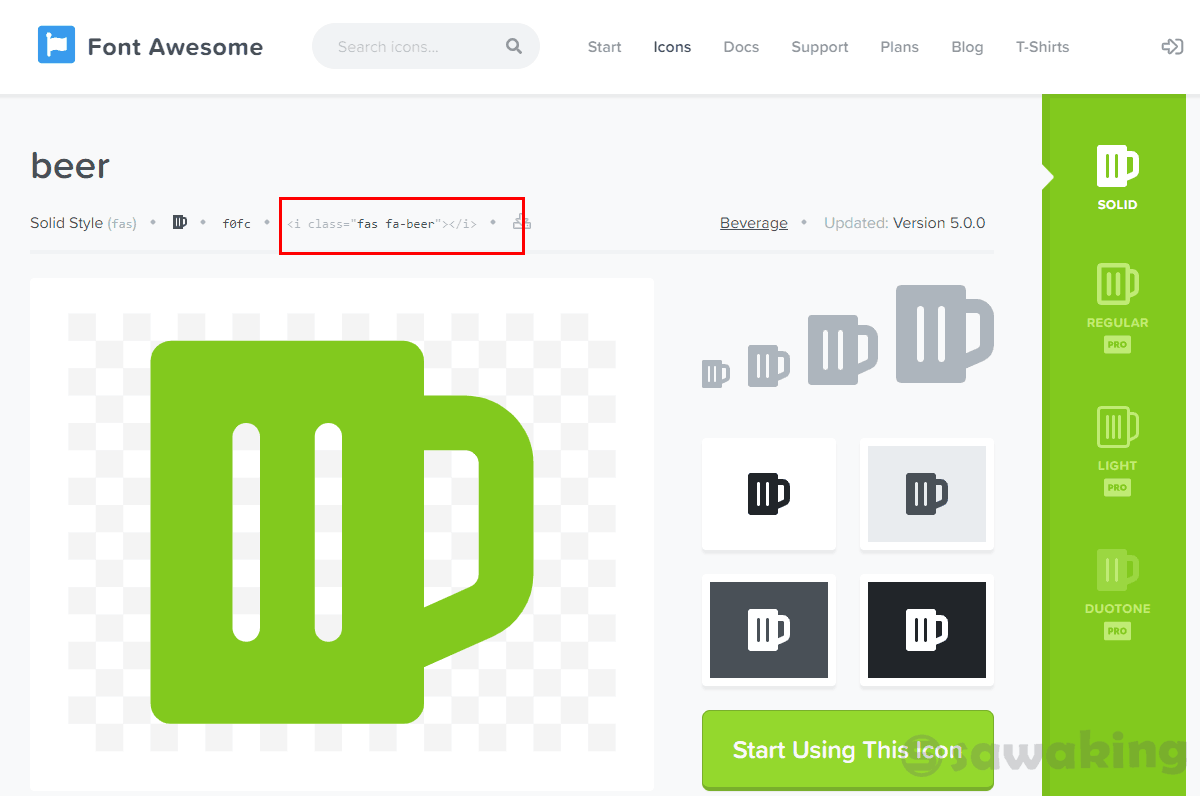
4:FontAwesomeのアイコン一覧から使いたいアイコンを選びます。検索で欲しいアイコン名で探します(英語)
例えば矢印のアイコンが欲しければarrow SNSアイコンが欲しければSNSなどと検索します。フリー版で使えるアイコンは黒く表示されているものだけですが、大抵は十分事足ります。
FontAwesomeアイコン一覧

5:上記画像の赤枠の部分をクリックするとクリップボードにコピーされます。
WordPress記事(テキストエディター)の入力欄にペースト(貼り付け)すれば表示されます。
6:アイコンのサイズ変更
アイコンはCSSでサイズ指定することも出来ますが、タグに用意されたクラスセレクターがありますのでそれを使います。
例えば通常のサイズですと
下記のコードで表示されます。
<i class="fas fa-beer"></i>
サイズを倍にしたい時はclassにfa-2xを加えます。
<i class="fas fa-beer fa-2x"></i>
fa-2xの2を3や4に変えればもっと大きく表示されます。
CSSで簡単ボタン作り

リンクボタンは、きちんとcssで作りたいものです。最近のフリーのテーマもbuttonなどのクラスセレクターが用意されているはずです。
今回はFontAwesomeを使ってボタンを作ってみます。
通常のリンクは こんな感じ。
詳細を見る
<a href="リンク先URL">詳細を見る</a>
cssでボタンを作ります。ここではbtn_blogsampleというセレクターにしていますので、お好みで変更してください。
cssはテーマに書き込まず基本WordPressのダッシュボードメニュー外観からCSS編集で登録するのがよいです。
サンプル1
コード
<a href="リンク先URL" class="btn_blogsample"><i class="fas fa-arrow-alt-circle-right"></i>詳しく見る</a>
上記CSS
a.btn_blogsample {
background:#eee; /*色はお好みで*/
display:inline-block;
padding:.5em 1em;
border-radius:5px; /*ボタンの角丸サイズ*/
text-decoration:none;
margin:1em 0;
clear:both;
}
a.btn_blogsample i{
margin-right:.5em;
padding-right:.5em;
border-right:1px solid #999; /*アイコンとテキストの間のボーダー*/
}
a.btn_blogsample:hover {color:#333 !important;}
サンプル2
コード
<a href="リンク先URL" class="btn_blogsample02"><i class="fab fa-twitter"></i>Twitter</a> <a href="リンク先URL" class="btn_blogsample02"><i class="fab fa-twitter bordernone"></i></a>
上記CSS
a.btn_blogsample02 {
background:#1DA1F2 ; /*色はお好みで*/
display:inline-block;
padding:.5em 1em;
border-radius:5px; /*ボタンの角丸サイズ*/
text-decoration:none;
margin:1em 0;
clear:both;
color:#fff;
}
a.btn_blogsample02 i{
margin-right:.5em;
padding-right:.5em;
border-right:1px solid #fff; /*アイコンとテキストの間のボーダー*/
}
i.bordernone {
border:0 !important;
margin:0 !important;
padding:0!important;
}
a.btn_blogsample02:hover {color:#333 !important;}
シンプルなソースが良いですが、アイコンを付けることによって、程よく目立ちボタンとしての役割が増します。
ボタンの色合いは現職を避け、淡い感じが目にも優しくて良いです。
ネット上には様々なカラーパレットツールがありますので、検索などで探してみてください。
色の指定はcssで#333333 のように#+6文字のWEBカラー番号で指定します。
いくつか有名なとこをリンクしておきます。配色パターンがあるところは便利です。
Adobe Color
Color Hunt
Color Drop
まとめ

サイトの種類にもよりますが、今は殆どがスマホからのアクセスなので、デスクトップからのアクセスはあまり気にせず作っても良いです。
PCだとマウスオーバーとかクリックした時のアクションなどをCSSで作り込むことが出来ますが、複雑なソースは避け、シンプルに作るのがモバイルフレンドリーの本来の姿かと思います。
CSSで作り込んだ凝った格好の良いデザインならば、サイトのイメージアップにもなるかもしれませんが、やりすぎなデザインよりもシンプルなボタンの方がクリック率も良いです。
sawaking
最新記事 by sawaking (全て見る)
- Yet Another Related Posts(関連する記事)表示プラグインを任意の位置に表示させる - 2023年3月27日
- WordPressのダッシュボードにメッセージを掲載する方法 - 2022年6月15日
- カスタムフィールドに入力した値を検索キーワードに含めるプラグイン - 2022年1月18日