WordPressには記事本文で使うmoreタグを使うことで続きを読むなどと表示できますが、
このmoreタグを入れた場所に広告を貼る設定です。
スポンサーリンク
記事の最初の段落の前にmoreタグを使って広告を貼る方法
目 次
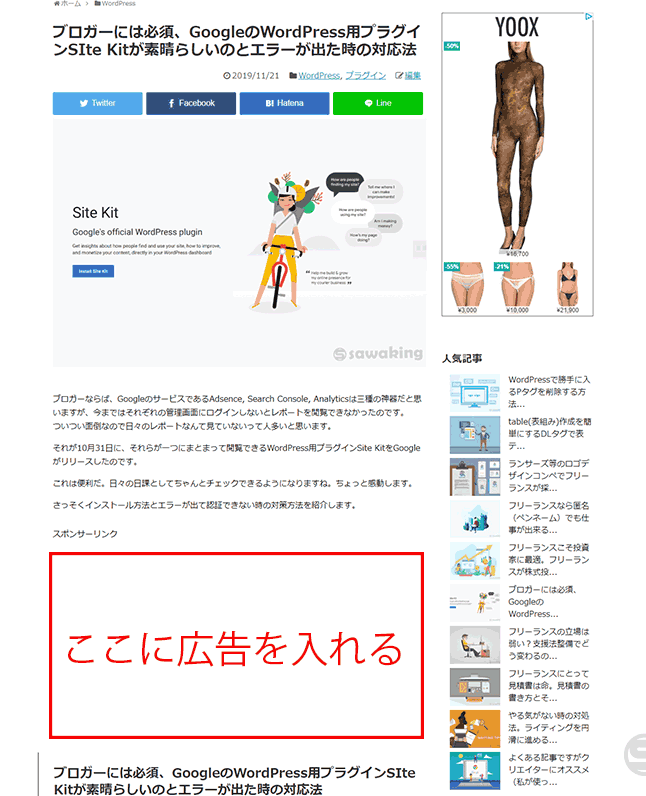
最初の段落前が一番クリックされやすい

一番クリックされやすい広告の場所は、ずばり最初の見出しの上です。
多くのブログテーマではテーマのカスタマイズやウィジェットで記事本文中などに広告を入れられるようになっていますが、
そうした機能の無いテーマでも簡単に導入できます。
ちなみにSEO的に良いとされている段落の付け方ですが
タイトルにH1
記事の説明文
タイトルと同じH2
H3見出しをいくつか
こんな感じです。
今回のカスタマイズでは上記の「タイトルと同じH2」の前に広告が入る仕組みです。
目次プラグインなどを使っている場合は目次の下に広告が表示されます。
functions.phpを編集する

ダッシュボードメニューから外観→テーマの編集へ進みます。
親テーマそのまま使用しているとテーマをバージョンアップした時に追加で記述した部分は消えてしまうので子テーマを作るか、バージョンアップの度に追記する必要があります。
下記のタグをfuncitons.phpに記述します。
※実装は自己責任で(慣れない方は以前のファイルのバックアップを取ることをオススメします)
//moreタグ置き換え
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) { </code>
$adTags = <<< EOF
//ここに広告のコードを入れます
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
$contentData = str_replace('</span>
', '', $contentData);
$contentData = str_replace('
', '
', $contentData);
return $contentData;
}
記事の新規追加で記事本文にmoreタグを入れてみてください。プレビューで表示されればOKです。
まとめ

最近ではGoogleが自動で広告の配置をしてくれる「広告掲載の自動化」がありますが、必ずしも適切な位置に表示されるとは限りません。
ですので、私はまず この最初の段落の前に必ず入れるようにしています。
The following two tabs change content below.


sawaking
川崎フロンターレ(サッカー)と犬をこよなく愛するクリエイターです。
フリーランス(アートディレクションやコンサルタント)を15年続け、現在は恵比寿にある企業のメディア部門にてディレクターをしています。
企業に務めながらフリーランス時代の遺産を副収入にぬくぬくと生きています。
このブログは、基本的にフリーランスの仕事やアフィリエイトの運営・WordPressのカスタマイズ等について書いていこうと思います。
最新記事 by sawaking (全て見る)
- Yet Another Related Posts(関連する記事)表示プラグインを任意の位置に表示させる - 2023年3月27日
- WordPressのダッシュボードにメッセージを掲載する方法 - 2022年6月15日
- カスタムフィールドに入力した値を検索キーワードに含めるプラグイン - 2022年1月18日